
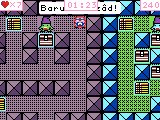
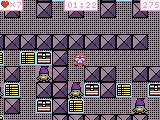
"The Greedy Dwarf" - Vimjam Edition
Hello. I'm just having fun testing the capabilities of Microsof Arcade.MakeCode game engine. I firstly followed the "Wonder Woman 84" tutorial instructions to learn the basics and thanks to it this is my second mini-game based in the block coding system.
As I said before I followed the tutorial and took my respective notes and after all of it I started to make asimple prototype. It was done by me under a 15 minutes time frame (including all the assets done by me too)- which is super fast ! As a side note I would love to share that I think this a very nice exercise that can be done in a classroom for a group of kids around 9-12 years old without any problem.
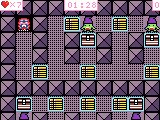
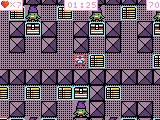
And well, after all that practice, I prepared myself to do a more complex game using the same principles. It's still a simple game with simple mechanics, but was fun enough to submit it as a game entry into the VimJam: Collectables.
I think I covered all the rules, requeriments and probably a challenge too (or not).
- Collectables: Chests and Gold Bars!
- Music , Tiles and Sprites done by me.
- Game Design & Coding using Block Coding.
I enjoyed a lot the easy to use and friendly interface of Arcade.MakeCode and I'm going to explore the features of the game engine and see If I can do bigger maps and complex mechanics.
So far is a really cool tool for game maker enthusiasts and an absolutely amazing educational resource for people of all ages!
Thanks a lot to the people who did that amazing tutorial and to the community and dev team of Arcade.MakeCode!
NOTE #1: I used the "Publishing Games" docs of Arcade.MakeCode to learn how to publish a game into ITCH.IO
I did the following:
HTML Embed
Embedding the game in itch.io is a little more complex, but will allow folks to play your game on the itch.io page directly! In the MakeCode Arcade editor, click ‘Share’ in the top left, then ‘Publish Project’. At the bottom of the ‘Share Project’ dialog you will see a blue ‘> Embed’ link. Click on that link and select the ‘Simulator’ tab. Copy the generated embed code into a text file, and save it as [your game].html
In the itch.io ‘Create a new project’ page, select ‘HTML’ as the kind of project. Click the ‘Upload files’ button to upload your HTML file, and check ‘This file will be played in the browser’. Under ‘Embed Options’, we recommend:
- Width
500px x Height580px - Select the ‘Mobile friendly’, ‘Automatically start’, and ‘Fullscreen button’ checkboxes.
Fill in any additional details about your game, and hit publish!
NOTE #2: As you can see above there are many specific steps, however there are important things that need to take into account and aren't included there. The HTML needs to be renamed to "index.html" or "index.zip" (if zipped) to be able to run into the ITCH.IO platform. And the Width 500px Height 500px cuts a part of the layout so I used 500x600 instead. That's it. All the process is very simple.
Download
Install instructions
No need to install. The game will run through browser. You can download the source code file (PNG) and drag and drop it into the Arcade.MakeCode editor to customize and use it yourself. Feel free to do it. It's a very simple game based into the "Wonder Woman 84" tutorial. Have fun!
You can follow this link and use the SHOW CODE / EDIT CODE options to check and re-use the example.

Comments
Log in with itch.io to leave a comment.
Nice little game you can play quick in breaks. My best score is 6545 so far.
What a great game! Love the little "gameboy". my only thing is that i wish that the player moved one tile at the time, found myself hitting enemy's on accident. But other than that it was pretty fun :D
If you don't mind, would you check out my game Arcade Boy? I could really use some feedback :)
https://itch.io/jam/vimjam/rate/768017#post-2032950
Pretty cool game my only real complaint is that the movement could use a little more work it's pretty difficult to get into the spaces sometime . Maybe polish the movement a bit more or make the collision for the player a bit smaller so he doesnt collide with the walls as easily while trying to get into a space